Digital Product Prototyping – what’s it all about?
Prototyping can be used as the first experiment stage in the product development process; the first chance to show your concept to users. Prototypes come in many different forms but each one is created to test the underlying design concept. User reactions are then used to guide the next phase of development.

Table of contents
With over 270 products for 89 clients over the last 17 years, we think that here at Boldare, we know a thing or two about creating first-rate, innovative digital products. A big part of ensuring quality output is our use of the lean startup approach married with the scrum framework – we are, after all, an agile organization.
A key concept from lean startup, one that comes early in the process and helps create a solid foundation for the final product, is prototyping.
What is digital prototyping?
In the projects we deliver at Boldare, digital prototyping services is the first testing (with users, stakeholders, and investors) of the general concept for the design. A digital prototype has no engineering behind it with few or no working functionalities or real data. In fact, the prototype is often a front, an interactive visualization or clickable trailer of the product – a means to test and validate the look and feel decided on so far, and the main business concept.
In other words, a product prototype development process is when you validate your basic idea and the assumptions underpinning it by gathering user reactions. The key is that prototyping is done rapidly, and with a minimum investment of time and resource. Prototypes are the initial ‘real-world’ test for your product concept.
A classic example of prototyping was demonstrated by the well-known example of Zappos originator, Nick Swinmurn.
Swinmurn tested his initial idea for an online shoe store by going to a bricks and mortar retailer and taking pictures of their shoes. He posted those pictures online and when he received an order, he went to that retailer, purchased the shoes and mailed them to his customer. Although he had a working website, as a shoe store it was just a façade. The process was clunky and slow but in testing the concept, it proved that people would buy shoes online. Testing the idea is what counts, not the actual form of the prototype.
However, although prototypes can come in many forms (paper, video, digital, or even simply a question to the right group of people) at Boldare, we’re focused on digital product development and when a project would benefit from prototyping, it almost always has some kind of digital presence or format.
Whatever format you choose for your digital prototypes, it must be easily understood by the audience. Even if it doesn’t look at all like the product you have in mind at this early stage, your prototype has to have some element of realism.
“Sprint: How to Solve Big Problems and Test New Ideas In Just Five Days,” a book by three Google Ventures design partners: Jake Knapp, John Zeratsky and Braden Kowitz, warns against the danger of ‘customer imagination’. Simply put, if you present your prototype audience with a piece of paper, then however clearly it shows your intended product, they have to imagine that product and when people use their imagination, they start thinking about how the product is designed and built and begin to think of ways to do that better because they want to be helpful. In other words, they give you feedback.
This might sound good but actually, at this stage, you don’t want detailed feedback and suggestions, you want reactions. How do potential customers respond? What’s their gut-level reaction? To get that reaction, the digital prototype should look as real as possible but without having needed excessive time and resource to produce it – after all, you’re only prototyping!

Digital prototyping principles
In addition to making your prototype as real-looking as possible, Knapp, Zeratsky and Kowitz offer some other broad principles to follow for digital prototyping.
You can prototype anything
This is about attitude. Digital prototypes are often done under significant time pressure. In fact, the “Five Days” in the book’s title refers to a single scrum sprint in which the days go as follows:
- Explore the problem you want to solve.
- Come up with a variety of solution ideas.
- Decide how to turn your ideas into a testable hypothesis.
- Create a prototype to test the hypothesis.
- Test the prototype.
At Boldare, we don’t insist on just one day for prototyping – if we create a prototype, the time it takes is the time needed to build the right prototype for the project, and no more. That said, we completely agree a positive attitude is definitely tool number one.
Prototypes are disposable
The point here is that no digital prototype is intended to be developed into the full product. It’s a presentation of product features and appearance, not an actual product itself.
At this stage, you’re testing the idea and too much time spent on prototype development is wasted time. Not to mention the fact that the longer you work on anything, the more attached to it you become. Don’t get attached to your prototype, you might have to pivot 180 degrees, depending on customer reactions.
Build just enough to learn, but not more
Remember, a digital prototype is not a fully-functioning design, it’s a test designed to answer certain questions: your hypothesis. In the case of Zappos, the question was, Will people buy shoes online? Swinmurn didn’t need to buy shoes as stock for his online store, all he needed to answer the question was pictures of shoes, and a way to fill orders so customers weren’t let down.
Why digital prototyping is useful – the benefits
Apart from their obvious use– testing your product idea with real customers – digital prototypes can be very helpful when gaining commitment from stakeholders and investors. Any pitch for funding you make will be seriously enhanced by a tangible version of the product.
Prototyping (or more accurately, the reactions to your prototype) helps you to better understand the proposed features of your design, its risks, its potential impact on the market, and just whether you have an idea worth pursuing or not.
We haven’t begun product design yet (that starts later, with the minimum viable product or MVP), we’re still exploring the underlying product idea.
In addition, digital prototyping has the following benefits:
- It’s relatively quick to do.
- It’s low-cost.
- By testing early, your final product will almost certain get to market quicker.
Sure, you could take a longer time to build a more perfect prototype—but doing so would only slow down the learning process. That may not matter if you’re on the right path, but let’s face it—not every idea is a winner. Whether you’re taking a risk on a bold idea, or you’re just not sure, it’s better to find out early.
The Boldare product prototype development process
As already mentioned, at Boldare we follow the lean startup approach, as first established by Eric Ries’ 2008 book, “The Lean Startup”. Our exact development process varies from project to project, but a generalized version would be:
- Product basis – using tools such as the business model canvas, the product vision workshop is the first exploration of the product concept, building a strong and shared understanding of the product vision.
- General UI/UX – a user interface (UI) concept is developed (possibly using a clickable wireframe prototype), which then leads to the graphic design of the product, for which options are tested using mood boards. Wireframes are developed to explore different UI ideas and the basic structure of the product architecture is laid out.
- Prototyping – usually, we build a clickable prototype of the product for presentation and testing, using HTML/CSS or JS to approximate a final product experience.
Usually, prototyping is followed by development of a minimum viable product, or MVP.
- MVP development – based on feedback and learning so far, we build a product with just enough features to gather validated learning about the product and its further development.
Some people see the digital prototyping phase as being wrapped up in (or even indistinguishable from) the MVP phase, and there are certainly many projects in which the first ‘build’ is the MVP. However, these two kinds of preliminary design are definitely different in principle:
- The prototype tests the idea, the MVP tests the potential product.
- The prototype creates a foundation for the design of the MVP.
- At the MVP phase, the basic concept has already been proven.
- An MVP is viable, i.e. it works, it is a product (albeit a far from final one), but a prototype is the appearance of a product.
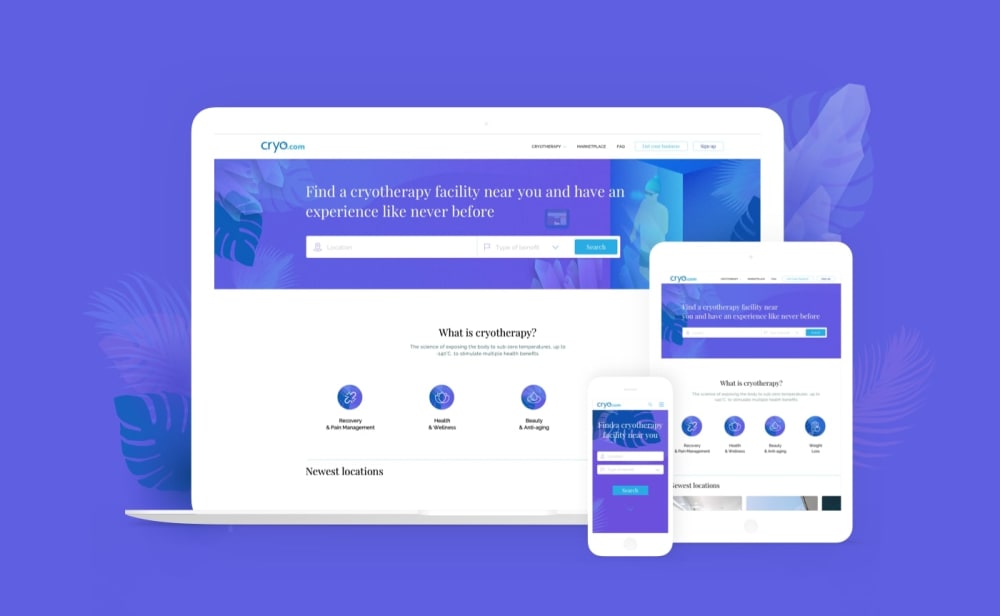
Digital prototype examples. What we’ve created for our clients – Cryo
Cryo is a web-based platform for cryotherapy enthusiasts and entrepreneurs (cryotherapy includes the use of a variety of low temperature treatments as part of medical therapy). The idea behind this project was to create a one-stop shop that:
- offers cryotherapy business owners a place to promote themselves;
- provides users with information about cryotherapy and cryotherapy services.

This digital prototype example offered a rare challenge in that the two different user groups had very distinct needs. The business owners were effectively looking for a marketing platform, while the customers were looking for a reliable source of information and recommendations.
As part of the development process, we prototyped key features to ultimately produce a catalogue of services, a review and rating system, and a booking process.
Prototyping teams
When we create a prototyping team for a partner, we take care to match the people to the bespoke product they will be creating. When assembling a prototyping team, we include specialists with the following skills and characteristics:
- able to work in a fast-paced environment
- openness to change
- ability to prioritize tasks accordingly to the business goals
- a laser focus on prototyping goals
- an ‘out of the box’ way of thinking and problem-solving attitude
- knowledge and previous experience of working with prototypes
The digital prototyping team will usually consist of product designers specialized in UX/UI, wireframing and user testing. Prototypes can be created with low to no-code techniques, so the use of developers can be minimized. The team will also be supported by a scrum master.
Digital Product Prototyping for a better understanding of your business idea
In a way, digital prototyping is the art of illusion, creating what seems to be a product but isn’t (or just one aspect of a product) in order to gather reactions that will tell you whether your basic concept is worth pursuing further or not. And if not, reactions to your prototype will point to a new (and better) direction for development.
Share this article: