What is a PWA and how can it enhance your business?
Everyone’s talking about progressive web apps (PWAs). In a world that usually has to choose between the basic duality of web and native applications, PWAs offer a best-of-both-worlds approach that is becoming more and more attractive to businesses. In this article, we look at the basics: what a PWA is, how it compares to other types of apps, and what the benefits of investing in a PWA are.

Table of contents
What is a PWA?
A Progressive Web App is a web app that also enjoys the features and advantages of a native app, namely it is discoverable and shareable, yet also integrated with the operating system for seamless functioning offline.
To quote Wikipedia:
…a type of application software delivered through the web, built using common web technologies… It is intended to work on any platform that uses a standards-compliant browser, including both desktop and mobile devices.
That said, there is some debate over the precise definition, not least because PWAs are not built with a single or defined technology and it may not be initially obvious if an app is a PWA or not. Usually, an app is considered a PWA if it meets certain requirements or criteria, which we will explore further in this article.
Incidentally, although the term ‘progressive web app’ is being widely adopted, it derives from terminology originally used by Google for a flexible, adaptable app that uses web technologies only.
What makes an app a PWA?
So, about those criteria… According to the MDN Web Docs site for developers, a Progressive Web App should be:
- Discoverable – You can find online it via a search engine.
- Installable – Users at least have the option of adding an app icon to their device’s home screen or app folder/launcher. The app can then be opened via the icon, obviating the need to access it by visiting the website first.
- Linkable – A PWA has its own URL that can be shared easily, allowing access and use without going through an installation process or downloading from an app store.
- Network independent – Use of a PWA does not depend on having a functioning network connection. Even if your device is disconnected from the internet, you can visit and use the app.
- Progressively enhanced – Basically, this means a PWA is browser-agnostic. Functionality may be reduced when using an older browser but the PWA still works (although full use and functionality may still depend on accessing via a modern browser).
- Re-engageable – Whether a PWA is in use or not, notifications of updated or new content are received, thus serving to re-engage the user with the app.
- Responsively designed – Just like responsive websites, a PWA is usable on any browser-equipped device: desktop, smartphone, tablet, laptop, etc.
- Secure – Assuming the PWAs web platform is using HTTPS, the app carries the advantage of secure connections between app and the user’s device.
Progressive Web App vs. web app vs. native mobile app
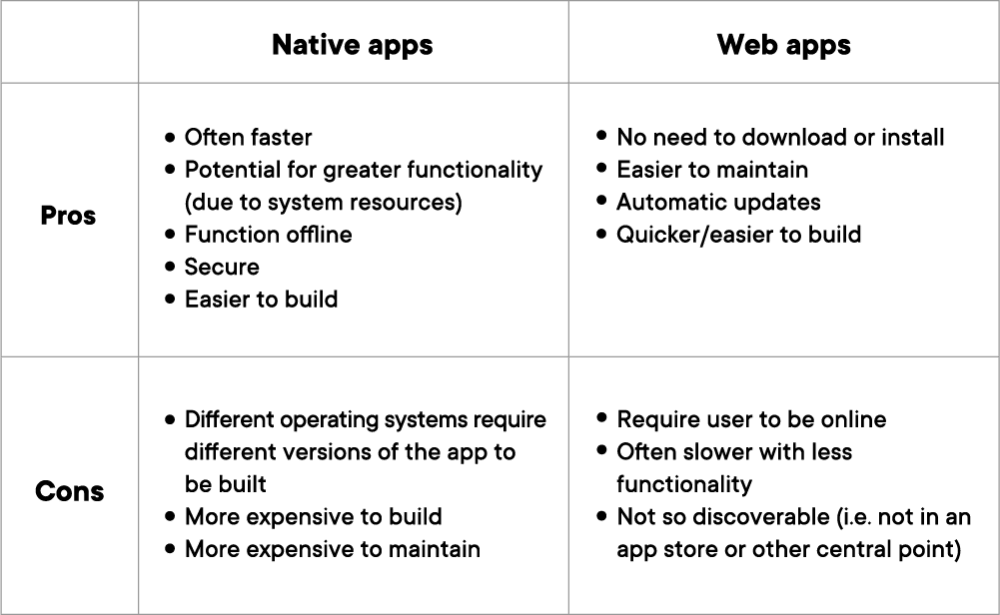
To clarify the advantages of progressive web apps, let’s look at the respective pros and cons of standard mobile and native apps. Put simply, a web app runs on a website – as long as your device’s browser can access and use the site, it can use the app, regardless of which operating system is installed. A native mobile app, on the other hand, is downloaded to the user’s device and runs from there – there is no need for an open network connection but a native app must be designed with a specific OS in mind.

PWAs aim to deliver the best of both worlds and often do so, with none of the drawbacks of either native or web apps.
What are the business benefits of PWAs?
The benefits of Progressive Web Apps are various, including both design and business-related advantages, as follows…
From a development maintenance perspective:
- No need for multiple development teams working on different versions of the app for simultaneous launch – one app, one team.
- Likewise, there is only one app to maintain, update, scale, etc.
- All of which leads to significant development cost and resource savings.
From the point of view of the business that deploys a PWA for its customers’ use:
- A PWA is usually much better for the customer or user – for example, avoiding the delays that can plague web apps that rely on a fast and reliable network connection.
- According to Google’s own data, 50% of smartphone users are, “more likely to use a company or brand’s mobile site when browsing or shopping on a smartphone because they don’t want to download an app.”
- PWAs usually require less memory or storage space, meaning less of a burden on user devices (and if a user has to carry out some housekeeping, a lightweight PWA is less likely to be deleted).
All of which tends to mean users spend more time on a business’s PWA, with reduced bounce rates, improved conversion rates, and more returning users.
The future is PWA…?
Broadly speaking, progressive web apps offer all the user-friendly aspects of web apps without the need to be connected to the network. What’s more, development time is reduced, as are PWA costs. No wonder PWAs are being increasingly talked about in development circles. With advantages for businesses, developers and users, we expect to see PWAs become more and more popular.
Share this article: