Measuring the impact of Design System services on project efficiency and ROI
Designing digital products at scale brings challenges – not least of which is ensuring consistency of functionality, brand, and user experience. That’s why many global companies (e.g. Google, Amazon, Airbnb, and Uber) use a design system approach to product development. Design systems can accelerate production, enable smoother collaboration, and boost return on investment. Read on to find out how a design system might improve your business, getting better products to market more rapidly; and how to measure the impact of a design system on ROI.

Table of contents
What is a design system?
A design system can be thought of as a combination toolkit/template. It consists of a range of parts, principles, and standards that can be applied to the development of digital products. It’s a way of not starting from scratch with the development of each individual product. A design system ensures consistency across your ‘digital family’; especially in terms of user experience. It can be especially useful when developing products available across a range of platforms (web, desktop, mobile, etc.)
Although each design system will vary according to the needs of the business using it, typical contents include:
- UI kit or library – This includes all the reusable user interface components, including badges, buttons, icons, dropdown menus, etc.
- Style guide – This holds the design standards, the do’s and don’ts; including common layouts and combinations of components from the UI library to ensure a consistent user experience.
- Brand guidance – This states the basic objectives and values of your brand, which should inform every product.
- Design principles – These are the overarching principles of your design process, guiding decision-making. Examples of design principles could be: simple, intuitive, accessible, and inclusive.
- Content guidelines – The text used in your digital products should also be consistent in tone, voice, grammar, and syntax. The content guidelines offer a kind of written house style for product development.
Principles of accessible design may be woven through all of the above elements, or a design system may include separate accessibility guidelines.
What a design system can deliver to your target market
Naturally, from a marketing as well as development viewpoint, a design system should provide users with products that are consistent, usable, and accessible; building trust in products and brand alike. Key benefits a design system can offer your end users include:
- Familiarity – A design system supports the development of products that are consistent in appearance and navigation, creating familiarity for users that leads to intuitive use and easier adoption. This consistency comes not just from the use of similar buttons, icons, and other visual elements, but from development teams using common design principles and guidelines to make design decisions.
- Accessibility – Ensuring digital products can be used on multiple devices, in a variety of circumstances, and by target users who may have disabilities is a fundamental of modern digital design. It is much simpler to create truly accessible products if every element in your UI kit has already been tested along these lines. Of course, individual products still require accessibility testing with your specific target audience.
- Usability – The acid test is can the product be used successfully by end users to solve their problems or pain points. When every element of a design system has been proven to be ‘usable’, development teams can move faster and the time to market is reduced.
Business benefits of design systems
Using a design system also offers a number of advantages within the organization, including:
- Faster development – Unsurprisingly, using pre-designed and tested components makes for more rapid development; nobody needs to reinvent the wheel and fewer design decisions are necessary. MVPs and full products are released to the market more quickly.
- Better teamwork – Common design principles mean development teams work along common lines, even across distinct products. Communication is clearer and easier; goals are clarified, and silo working is reduced or eliminated.
- Cost reduction – Resources are used more efficiently, and a faster time to market means reduced development costs; for example, every time a ‘sign in’ button is needed, it’s not necessary to design it from scratch; the developer simply finds the button in the existing design system UI kit or component library
- Fewer errors – With a design system, there are fewer ‘dead ends’ during the development process and fewer errors due to the common language and toolkit in use. Similarly, using proven design components reduces testing time.
- Scalability – Whether within the life cycle of a single product or across a range of products, scaling a product to satisfy new or growing markets is easier with a proven design system.
- Compliance – Whatever the legal or regulatory compliance requirements, developers can proceed knowing that individual components and design layouts have been established with compliance in mind.
The impact of a design system on ROI
The above benefits of using a design system can positively affect the return on investment of your digital product development. Increased teamwork and project efficiency (and resource and time usage) lead to better products reaching the market more quickly. Meanwhile, the quality of the design (and therefore the service offered to end users) is maintained. All of which boosts the user experience which is key to engagement and increased market share.
How to measure the impact of a design system on ROI?
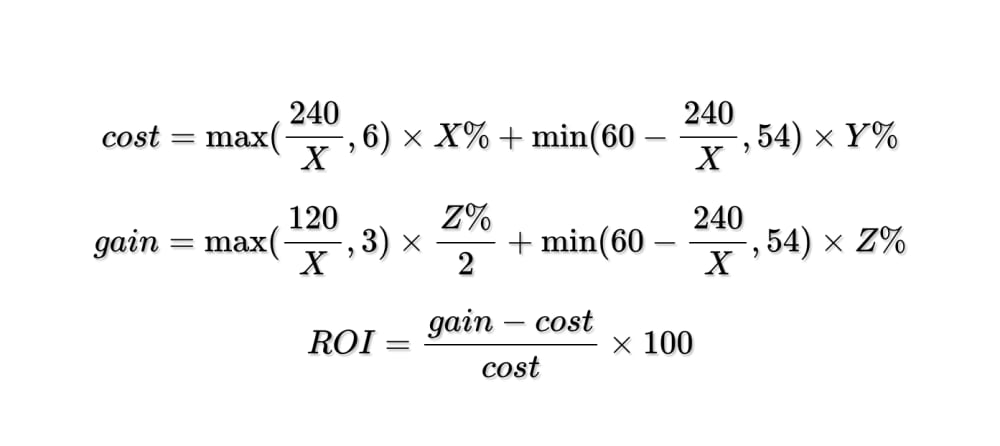
Interestingly, in 2022 smashingmagazine.com presented a formula for calculating design system ROI impact, based on comparing the cost of building and maintaining products with the benefits and gains derived from the design system.

When measuring the impact of a design system with this formula, X is the percentage of time invested in building and implementing the design system; Y is the percentage of time used in ongoing product maintenance; and Z is the percentage of time saved thanks to the design system. To calculate the value of Z, smashingmagazine.com recommends using a range of project efficiency studies and deriving an average value. The studies used were Klüver (2019), Loomer (2016), Ray (2018), Slack (2019), and Sparkbox (no date). For design teams, this comes out at an average project efficiency improvement of 38%; for development teams, 31%. Depending on your market and/or type of business, there may be more relevant studies available.
Finally, there are a number of assumptions inherent in the above design system ROI formula, namely:
- The life span of a design system is five years; after which, it requires significant updating (e.g. due to changes in company branding).
- An investment of 20% of designer and engineer time means setting up a design system will take 12 months.
- The likely maximum investment of time in setting up a design system is 40%, taking six months.
- For the first half of the setup phase, there are no productivity gains; for the second half of the setup phase, there are 50% productivity gains.
- After the setup phase, full productivity gains from the design system are achieved.
For a more detailed guide to applying this formula, check out the original smashingmagazine.com article.
The impact of a design system on ROI
A design system will streamline the process of designing and developing digital products. Time to market is quicker, and so the business can launch user engagement and marketing campaigns more quickly and see returns sooner. Design systems keep business goals and end users at the heart of the product development process while making life easier and more focused for design and development teams.
Share this article:






